
Various Works
🎨UX DESIGNER
Iterative Design Process 👷🏻♀️
At the beginning of a project, my project manager typically presents an idea or new app concept to me. We then work the details out together on the whiteboard, and I begin to digitize the workflow. Once the product is prototyped and finalized, I work with the development team to produce the style guide and export assets.
The process repeats itself as we add to existing products.
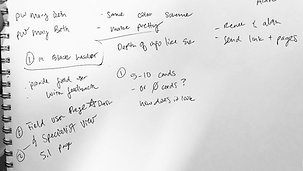
Notes & Sketches
Lo-Fi Mockup with PM

Hi-Fi Prototype




Oil + Gas ⛽
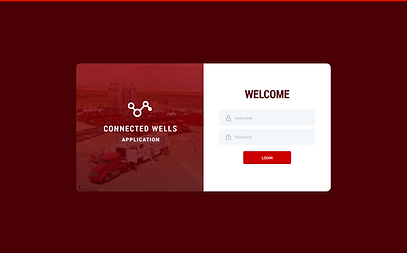
Due to NDA's, I am unable to show many of my designs. These screens are representative mockups of the work I do for the oil and gas industry.


The client is in need of a design revamp that streamlines their current workflow.
I redesigned this homepage to allow for more urgency of action while eliminating irrelevant information. I achieved this by requiring a unique login that would present to users with information that was relevant to only them. This eliminated the need for cumbersome project filters. I also created urgency of action through the use of red highlighted "jump-to" prompts ⟶
After:


Before:
How can users see progress at a high-level?
Another challenge was that users were getting lost within the website. I counteracted this by designing breadcrumb header navigation with the project name. Playing off of the new homepage, I designed a high-level completion progress indicator next to the sidebar title. This is so users know exactly where to go and how much work they have left.
After:


Before:
I also design KPI dashboards for data consumption




Medilinker Health App 💊
This app was designed to allow patients to share and censor aspects of their health records.
This design was particularly challenging because of the privacy constraints of designing a medical-based app. I created an onboarding UI that can be leveraged to create personalized health recommendations during the patient's user experience.




For this project, I was tasked with producing designs for a distance learning interface.
I was able to transform primitive mockups into designs that are fresh, illustrative, and usable. My UX background granted me the skills to logically group and rearrange elements on the screen as needed.
Proximity Learning 🍎


After:
Before:


